Az előző posztra érkezett reakciók nehezményezték, hogy csak elhelyezési hibákkal foglalkozott az elemzés, és nem magukkal az arculatokkal, illetve logókkal. Akkor folytassuk. A postban látható logók a
navyblue honlapjáról valók. (Itt találtam a legnagyobb méretű logókat, és talán ezek tekinthetőek autentikusnak.)
A MATT nyílt levelében megfogalmazta ugyan a most tárgyalandó problémákat, de talán nem érzékeltette szemléletesen, hogy mik is ezek a problémák. Ezzel a kis képanyaggal talán érthetővé válnak az ott leírt mondatok.
– "A fekete flekk mögötti színes elemek nem működnek monokróm formában."Minden tervezőgrafikus, aki már tervezett emblémát, logót, az szembesült már azzal az elvárással, hogy a tervének működnie kell akkor is, ha csak egy színnel dolgozhat (például a fax papírok tervezésekor, vagy olyan újsághírdetésnél, amikor az újságot csak egy színnel nyomják). A MATT fenti mondata szerint, ennél az arculatnál ez nem működik. Nézzük meg, hogy miért.
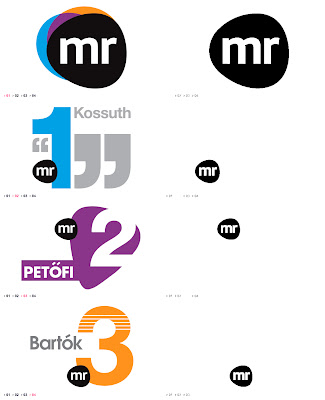
Egy többszínű arculatnál a tervezőnek döntenie kell, hogyha fekete-fehérben kell megjelennie, akkor mely színek lesznek feketék és mely színek lesznek fehérek. (Mivel nem áll rendelkezésünkre az arculati kézikönyv, ezért végignézzük az összes lehetőséget.)
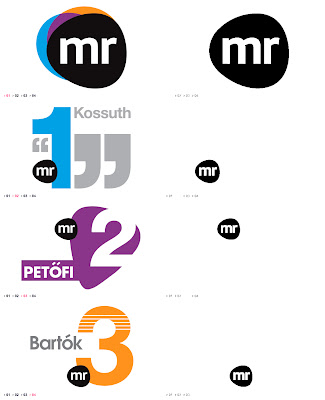
– csak az lesz fekete, ami a színes változatnál is fekete, a többi fehér lesz:

Ez láthatóan nem működik, menjünk tovább.
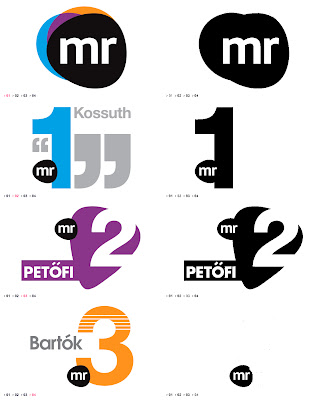
– Vegyük a fekete mellé még a lilát, ezek lesznek feketék, a többiek meg fehérek:

Itt már a mr-2 Petőfi csatornánál működik, de megfigyelhető, hogy az mr logónál már nem működik rendesen (ha azt tekintjük rendesnek, ami a 3 csatornánál megjelenik).
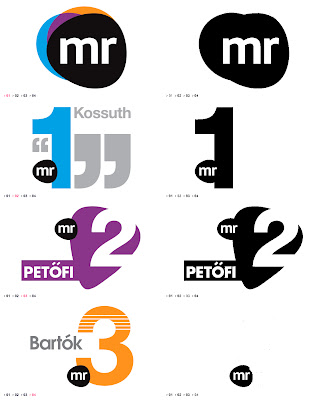
– Akkor vegyük hozzá még a kéket is:

Hááát.
– Jöjjön a narancs is:

– És a szürke se maradjon ki:

Így működik a leginkább, kivéve azt az apróságot, hogy a fő mr logó elveszti azt a jellegzetes alakját, ami a csatornáknál megjelenik. És ezt elveszti, ha a feketén kívül bármelyik színt még feketének veszünk...
Ilyenkor csak az a teljesen következetlen megoldás választható, hogy az egyik logónál (mr) más szabályok érvényesek, mint a másik háromnál:
 És ezt hívják szakmai hibának.Azt a szubjektív megjegyzést azért hozzátenném, hogy ebben az esetben a logókhoz odatett kis mr logók különösen bénán néznek ki, kinőtt bibircsókra emlékeztetnek. De ez csak egy szubjektív megjegyzés, biztos van akinek tetszik így.
És ezt hívják szakmai hibának.Azt a szubjektív megjegyzést azért hozzátenném, hogy ebben az esetben a logókhoz odatett kis mr logók különösen bénán néznek ki, kinőtt bibircsókra emlékeztetnek. De ez csak egy szubjektív megjegyzés, biztos van akinek tetszik így.A következő szakmai kifogás a MATT leveléből:
"A három csatorna sorrendje, sorszám és betűmérete sem tisztázott módon állít fel hierarchiát. Az eltérő méret automatikusan rangsorol."És Ron Cregan válasza:
A logók tiszták, kiegyensúlyozottak és tökéletesen harmonikusak.Akkor nézzük:
A számokat kihagyjuk, az magas labda lenne. Ott látható rögtön, hogy az 1-es a legnagyobb aztán a 3-as végül a 2-es.
Nézzük inkább a többi elemet. Helyezzük egymásra a 3 logót:

Emeljük az azonos elemeket, például a mindhármon szereplő mr logót:

Tegyük csak szépen egy más mellé őket, hátha nem derül ki rögtön:

Két logó mérete azonos, a harmadik nagyobb. Ez bizony valamiféle hierarchiát állít fel. A nagyobb biztos valamiért fontosabb.
Vagy vegyünk egy másik esetet. Megint csak induljunk ki a három egymásra tett logóból:

Most emeljük ki a három adónak a nevét:

Rakjuk csak szépen egymás alá vagy egymás mellé:


És most állítsuk bátran: minden nagyon kiegyensúlyozott és tökéletesen harmonikus. (És akkor még nem is részleteztük, hogy két felirat szürke, a harmadik meg egy színes flekkben inverz.)
És végül nézzünk meg a tervező cég oldaláról származó szöveget:

Itt még pontosan tudták, hogy ha a szövegben nagyobb, más színű feliratok vannak, akkor az valamiféle hierarchiát jelöl. A rádió arculatánál ezt már nem így gondolták.
Na ezt meg majdnem elfelejtettem:
Bizonyos elemeik lépték váltáskor eltűnnek vagy torzulnak (pl. kottavonalak).A konkrét példa:



A képre kattintva eredeti méretben láthatjuk a logók kisméretű felhasználását. (forrás: radio.hu)